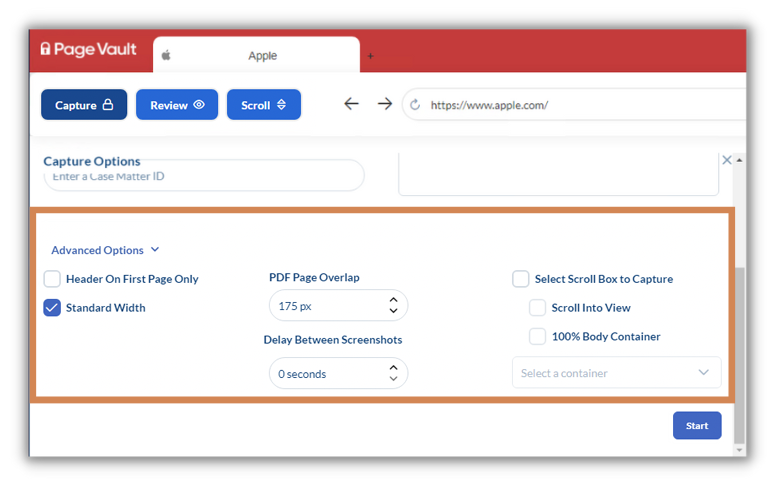
This article will walk you through the options available in the Advanced Options section of the capture dialog box.

Header on First Page Only
On many websites, the header and/or navigation menu floats at the top of the page as you scroll down. If you would like to only see the header on the first page of the capture and not as you float down, select this option.
Standard Width
If Standard Width is selected, when you click ‘Start’ the Page Vault Browser window will automatically resize to optimize the look of your capture output. This setting is checked by default.
PDF Page Overlap
On Page Vault captures, a portion of the prior captured page shows on the following page. This allows you to visually confirm that the capture did not skip, cut off, or omit a portion of the page’s content.
The PDF Page Overlap setting allows you to control how much of the prior page, in pixels, shows on the following page. The default setting is 175 pixels; an image below illustrates that size for your screen.

Delay between Screenshots
Depending on how a website’s code is written, the order of how a page renders as you scroll down could result in a temporary view that is not what the page will look like in another moment once it has finished loading. If you are running into rendering issues on your capture, try increasing the delay between screenshots—it will give the server additional time to correctly render the page before capturing and scrolling down to the next frame.
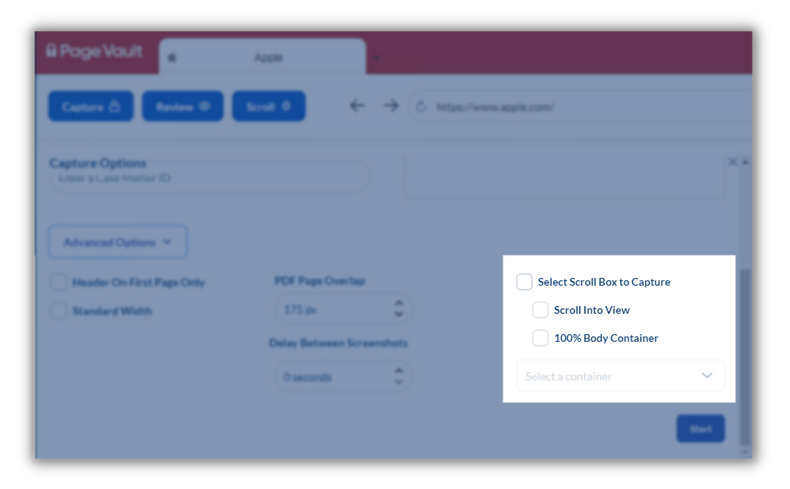
Select Scroll Box to Capture
Sometimes web pages use a separate container to load content, like the comments on a photo on social media, that scroll independently of the scrolling on the page. To scroll these other elements with the Scrolling Capture, you will need to use “Select Scroll Box to Capture”.

To change the scrolling option to a container other than the main page, select “Select Scroll Box to Capture” and select the container from the drop down menu. When you select a container in the dropdown, you will see it highlighted in the browser behind the dialog box.
- Scroll into view: If the scroll box is currently not visible on the screen, Browser will jump to the portion of the screen where the scroll box is visible to make the capture.
- 100% body container: some websites render by displaying the site within a scroll container; checking this box allows you to correctly capture pages with this kind of formatting. We suggest not using this unless you have tried to do a regular capture first and it did not capture correctly.
